
e-mail form instructions:
Embed in the html document the statement below, carefully replacing the words in pink with your desired text, and leaving intact the text in blue (the coding).
<a href="mailto:the target e-mail address?subject=the subject name">the visible statement</a>
This is what the same line might look like when you replace the generic pink statements with real text:
<a href="mailto:raizen@mail.utexas.edu?subject=e-mail form">submit</a>
You have created a code that will generate an e-mail message for raizen@mail.utexas.edu, and enter in the "subject" field the words "e-mail form." The visible result on your web page will be the word "submit", looking like this:
All the student needs to do is compose a message and send the form by clicking on its "send" button.
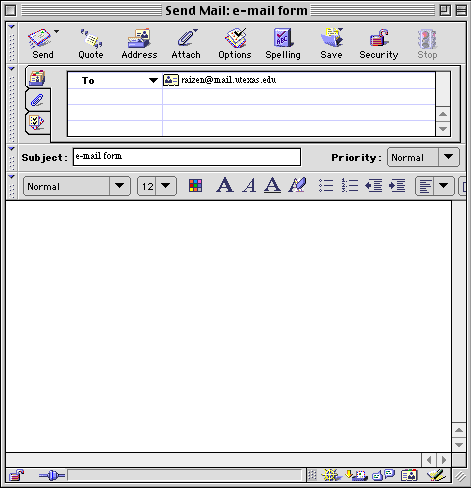
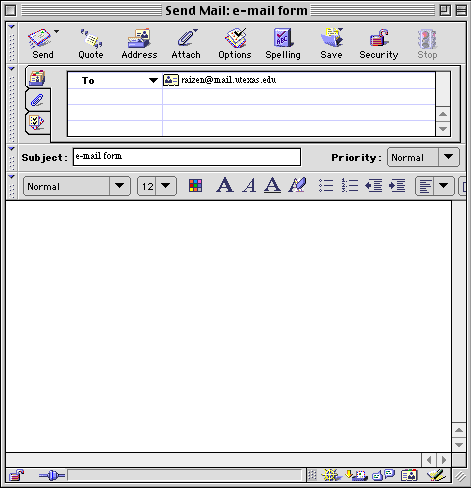
To test the code, click on the "submit" link above, and the browser will automatically generate an e-mail message in your mail program, or a web form that should look like this:

This is an example of a simple web page which generates an e-mail message. To create the message the user needs to click on the "comments and suggestions" link at the bottom of the page.